CharlesというHTTPプロキシソフトを試してみたので、使い方メモ。
準備
下記URLからダウンロードして、インストールする。
使って見る
起動する。とりあえず右を選ぶ。

試用版だからか、10秒待つことに。

起動直後。

ブラウザを開いて適当にページを開いた後、戻ってみてみると、いろいろなhostから読み込んだのがわかる。

差し替えてみる
特定のディレクトリごと、ファイルを差し替えてみる。ここで、jQueryのページを開いてみる。

読み込んでいるファイルのいくつかを、ローカルファイルに差し替えてみたい。
ここで、main.jsとplugins.jsで少し変更してみる。 ブラウザ上でCmd+sを押し、Chromeの場合「ウェブページ、完全」を選択し、ローカル上にダウンロードする。 ダウンロードが終わると、保存先に「jQuery_files」というディレクトリができているので、その中のmain.jsとplugins.jsの先頭行に次のコードを入れる。
// main.jsの先頭に入れる
console.log('main');
// plugins.jsの先頭に入れる
console.log('plugins');
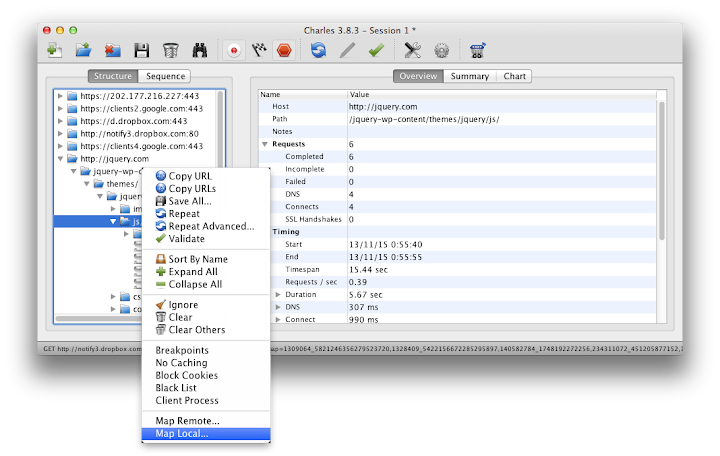
今回はjsディレクトリを差し替えたい。
jsディレクトリ上で右クリックし、「Map local...」をクリックする。

次のような画面になる。

「Map From」に、先ほど右クリックしたディレクトリが入ってくる。 「Path」の部分の最後が”*”になっていることで、このディレクトリ以下ということを示している。
「Map To」の「Local Path」には、置き換えたいローカルディレクトリを指定する。 下のチェックボックスは、大文字小文字を区別するか・・・だと思う。 入力が終わったら「OK」ボタンをクリックしたあとで、ブラウザを確認してみる。

先ほど差し込んだcosole.logが出てきました!
使ってみて
ディレクトリごと差し替えられる点がすばらしい!リリース後で本番サーバのファイルが差し替えられない状況下でのJS/CSS不具合調査に使えそう。
0 件のコメント:
コメントを投稿