今日もSencha Architectについて書いてみる。
起動して、テンプレートの選択をして「Create New」をクリックしたあとから。
ちなみに、今回の内容は本家ドキュメントから抜き出して、自分で理解するためにまとめているので、詳細はこちらを参照してください。
しっかりとしたドキュメントを用意しているあたり、さすがです。
画面

大きく5つのエリアに分けることができる。
ツールバー

画面上。新規プロジェクトの作成、既存のプロジェクトを開く、構築中のプロジェクトの保存、プレビュー、作成したアプリのビルドなどのボタンがあるツールバー。
ツールボックス

画面左。コンポーネントやコントローラに追加する設定などが一覧で表示されている部分。ここからキャンバスやプロジェクトインスペクタにドラッグアンドドロップできる「Filter...」は検索ボックスで、コンポーネントを絞り込むことができる。
キャンバス

画面中央。プロジェクトの現在の設計やコードを表示する部分。右上のボタンで切り替えることができる。
プロジェクトインスペクタ

画面右上。現在のプロジェクトのクラス一覧が表示されている部分。単に「インスペクタ」と略すことが多い。
コンフィグ

画面右下。プロジェクトに設置したコンポーネントのプロパティの値を設定する部分。このキャプチャはキャンバス上にタブパネルをドロップした直後のコンフィグ。
プロジェクトに名前をつける
インスペクタからApplication(黒丸で「A」と書いてあるところ)をクリックし、インスペクタ下のコンフィグから「name」プロパティを探してプロジェクトの名前を入力する。
キャメルケースでの命名が伝統とのこと。たぶん本家推奨設定なのかと。
プロジェクトの保存
ツールバーの「Save」ボタンをクリックし、表示されるメニューの「Save」をクリックする。プロンプトでアプリの名前、プロジェクトの保存場所などを聞かれる。
- Save Path
プロジェクトディレクトリを保存するディレクトリを選択する。 - App Name
作成したプロジェクトの名前空間を設定する。これは保存先とは関係ない。 - Project Name
プロジェクトを保存するディレクトリ名を設定する。実際にプロジェクトが保存される場所は、「【Save Path】/【Project Name】」下になる。なので、ホームディレクトリ直下にtouchappディレクトリなど作って、これをSave Pathにして、実際にブラウザから見るときはプロジェクトディレクトリをシンボリックリンクでWebサーバから見える場所に設置して・・・とかがいいかもしれない。
それぞれ入力が終わったら、Saveボタンをクリックする。すると、次のようなライセンス選択画面が出てくる。

Senchaフレームワークは作成開始時にライセンスを選択しなければならない。
Sencha Touchは商用でもSencha Touch Bundleを買わないと使えないものを使わなければ無料だけど、Ext JSは有償。
なので、Sencha Touchは商用選択一本だろうけど、Ext JSのプロジェクトの場合はどちらを選択するか悩むところ。
でも重要なのが、Senchaフレームワークを使用する場合、「とりあえずGPLで作って、後でライセンス買って商用ライセンスにしよう」が通じない。
なので、プロジェクト作成前にしっかりライセンスの検討、必要であればライセンスを購入しておくことが必要。
ここからは自分の解釈だけど、何かサービスを立ち上げる場合はソースコードを(サーバサイド含め)すべてオープンにすることはほぼ間違いなくないと思うので、選択するのは商用ライセンスしかないと思われる。GPLだとソースコード公開の義務があって、どこからどこまでを公開する必要があるかの線引きが非常に難しい。
このあたりのわかりやすい説明はここにまとめられている。ライセンスの選択に困ったり、ライセンスを買う必要がある場合は、日本のライセンス販売代理会社にお問い合わせするとよいと思う。
保存ができない場合
以下を確認する。
- パスが一致しているか(大文字小文字は区別される)
- 指定したディレクトリに対して書き込み権限がない
見てみる
実際に作成したものをブラウザから見てみる。ドキュメントルート直下以外に設置した場合はWebサーバから見える場所にシンボリックリンクなどを作成する。
ローディング画面は見えたが、そこで止まってしまった場合
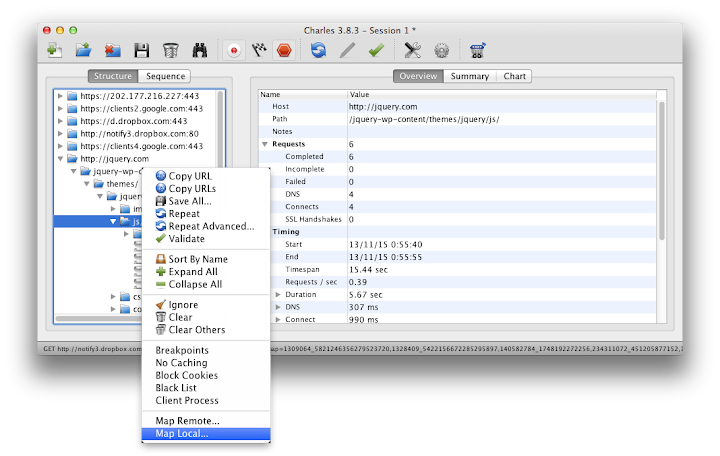
ポートの指定などの影響、もしくは深い階層に設置した等の理由で、JSなどのindex.html以外のファイルが読み込めていないのかもしれない。そのような場合はURLプレフィックスを適切に設定する必要がある。
ツールバーにあるギアのようなアイコンをクリックすると、次のウィンドウが開く。

ここで「Url Prefix」の項目に、アクセスするURLをフルパスで書く。
たとえば、ブラウザからhttp://localhost/mapでアクセスしたい場合はhttp://localhost/mapと入力する。
次回はプロジェクトにコンポーネントを追加してみたいと思います。